Digiline
Digiline is a concept created by an experienced software engineer that spent his career working for and consulting to large, enterprise-sized companies. The tool seeks to support both a public storefront with web components and the companies by increasing cross-functional communication, making code-sharing a breeze, and creating components.
Timeline: 3.5 weeks
Team: Devin Ross, Mitchel Roe, and Hayley Smith
Client: Digiline
Roles: UX Research & Design
The problem 🧐
For the ease of rapid business acceleration, modern enterprise companies need an intuitive and effective platform that allows their junior developers to:
create repeatedly used components
share work with their broader team of developers
share work with cross-functional partners
The solution 🥳
Design a web-based platform that allows for both creation of and sharing code for web components within an organization.
*Working through to medium-fidelity screens
Insights💡
What was the biggest problem?
From all of our data it became clear that there was not an industry standard for sharing and quality control within teams. Managing different tools, lack of collaboration, and repetition were top concerns.
What were other considerations?
Balancing the needs of junior developers vs. senior developers vs. product managers
Short time frame and specific client expectations


Direction 🗺
There was A LOT here, AKA coding is a completely different language and challenge to wrap your head around if you’ve not had previous exposure. This lack of knowledge was a constant challenge for the team to overcome during the project’s duration.We worked to overcome that challenge by honing in on what we could control and deliver based on the time requirements of the project. We focused on what the client wanted, narrowing down to nurture the junior designer, streamline their approach to commits and versioning, and also sharing code through a private company library.
Research Artifacts 🔬
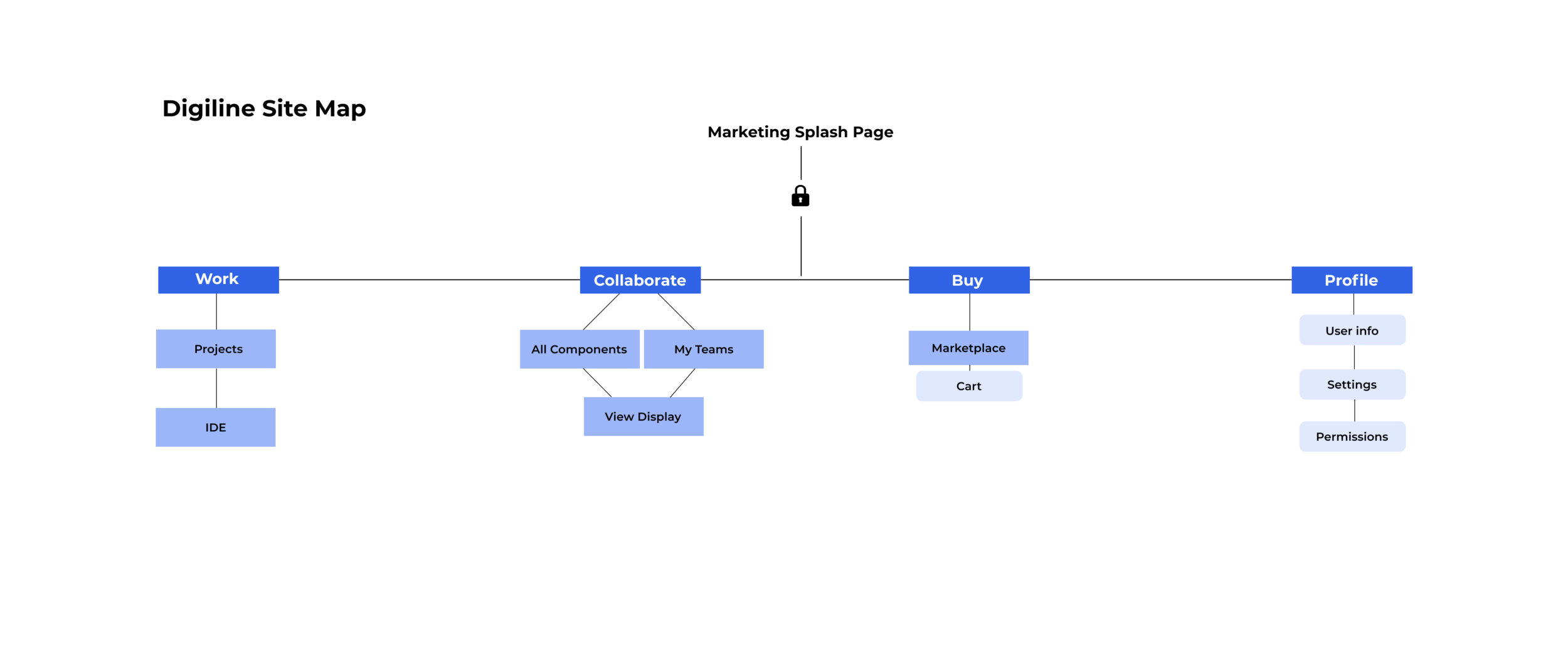
Site Map
This encompasses the full product, both in areas we prototyped and areas we did not (“Buy”). This demonstrates the hierarchy and information architecture of the site, showing the parent and children pages that users would navigate through.
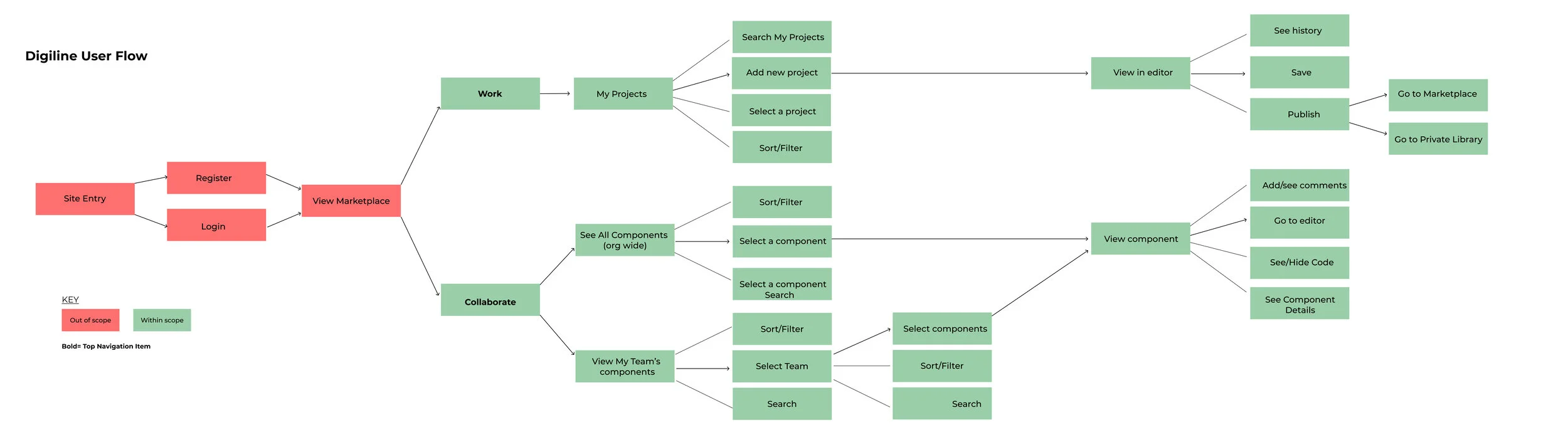
Task Flow
This shows how a user would actually flow through the site and use the product, both in and out of scope. This task flow was used to demonstrate the journey of a developer being able to both code in the editor and collaborate with teammates.
MVP 🤝
This medium-fidelity prototype showcases a developer’s ability to browse through components that exist within the company library and create new ones.
Validation ✨
“I like the flow here. It’s very easy to navigate through teams”
— Kyle Coberly, Senior Developer
“For developers and teams at larger companies I think this is great”
— Rotem, mid-level developer
Next Steps ➡️
Cross-functional Experience
Interviewing product managers and other folks that would touch this to understand their needs within hierarchy, permissions, etc. I would want to gain a clear image of what control should look like, especially considering turnover and how that impacts use of Digiline.
Predictive Tagging
More testing would be needed here to understand how this could work. Some contextual inquiry to watch developers use it or their current processes would be helpful. Observing cross-functional partners would be helpful as well.
Public Marketplace
This was out of scope for our project, but certainly does impact the site significantly. Curious to see how the store is used by enterprise customers vs. freelancers or individual developers.